When I found out that there would be a SailfishOS hackathon in Prague, I decided I had to be there. The venue was Silicon Hill in Strahov, a location known for hosting the Installfest conference in Prague. My goal was to learn something new about SailfishOS and improve the Amazfish smartwatch companion application.
Day one
I forgot my PinePhone at home, still connected to the charger, so I didn’t have a device to hack on. Fortunately, Patrick lent me an Xperia XA2. I spent a little time upgrading it to the latest version of SailfishOS. Then, I worked on installing the SailfishOS SDK. I was pleasantly surprised by how much the SDK had advanced since I last used it. It now integrates Docker to build packages for the selected architecture.
Once my environment was set up, we dove into hacking. We were practicing an extreme programming technique where two people collaborate to write code together. We added several features to the Taak application, a to-do list built on Taskrunner, which is a command-line to-do list tool.






After a full day of hacking, we continued our discussions over burgers and beer at the Black Dog pub downtown.
Day two
On Friday, we hacked QML code directly on the device. On Saturday, we aimed to make more progress by using the Sailfish Development Kit (sfdk) while continuing our work on Taak, which is a Rust application and compiles differently from typical C++ projects.
In general, you can replace C++ code with Rust. There are Rust packages available with Qt bindings, as well as bindings specific to SailfishOS. QML files don’t need to be compiled, so you just need to copy them to the device. The standard approach involves using qmake to generate a Makefile, compiling the code with make, and copying it to the correct location with the make install command. With Rust, you use cargo to compile and then manually copy the output file. The spec file must be adjusted accordingly.
However, Qt Creator integration relies on the .pro file, which is the Qt project file. The SDK extracts the binary name and tries to compile it using make. We couldn’t find a way to adjust the project and spec files to make everything work automatically, but at least Qt Creator allowed us to deploy the package and view the console.log() outputs.
To get it working, we needed to disable the make step in the Projects tab under the Build Settings page and configure the correct binary name to execute on the remote device (Projects -> Run -> Executable on Device -> /usr/bin/harbour-taak).
After these changes, we were able to develop the application more efficiently using the IDE. We also managed to use the QML Live Bench tool, which needs to be enabled in the project’s run settings. The QML Live Bench tool allows for quick deployment of QML files without recompiling, enabling us to see changes in the UI instantly, immediately after modifying the code.
The CreateTaskPage was updated to allow editing existing tasks, but a few aspects are still incomplete. The backend has some issues with synchronization, so changes only appear on the main page occasionally, and sometimes only after restarting the application. Additionally, the mapping between the dialog and the data structure is ambiguous. When creating a new to-do, you can set its priority (high, medium, low, or none), but this information is not displayed in the task overview. Instead, the priority is converted to an urgency value, a numerical representation that is used to sort tasks.
All of our changes can be found in the merge request at https://gitlab.com/rubdos/taak/-/merge_requests/3/diffs.








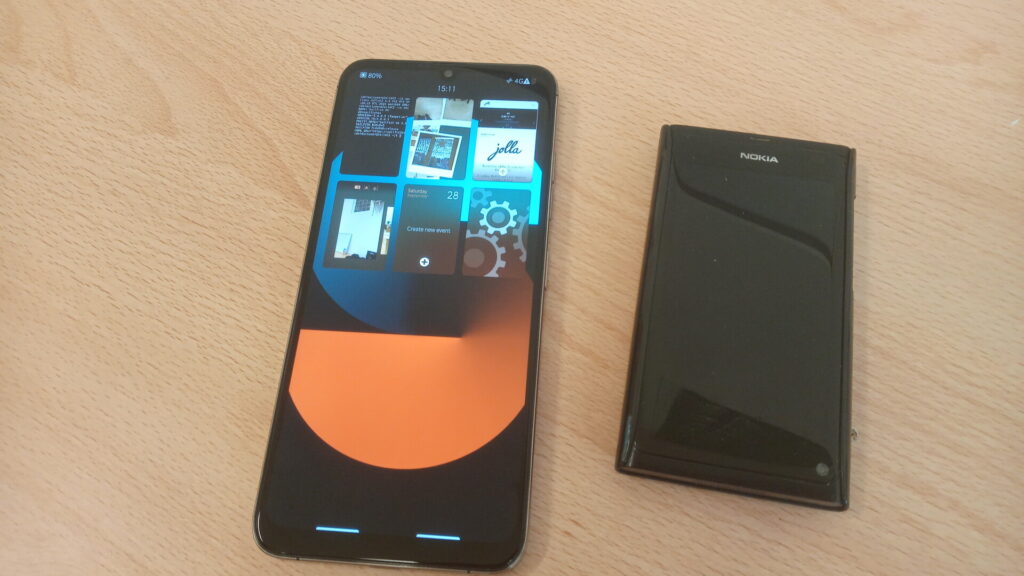
During the day, the Jolla team gave us early access to the new Jolla C2 Community Edition, even before the first units were shipped to customers. It came with the latest Sailfish OS 5.0, featuring new capabilities like rotating the home screen to landscape mode. We even had a brief brainstorming session on how the feature settings should be presented to users.
I was also hoping to see the Jolla Mind2 device, a privacy-focused AI computer designed to work with your data locally, without sending it to third-party providers. The LLM model training (i.e., updates) is done directly on the device. Unfortunately, they didn’t have the Mind2 at the hackathon, so we weren’t able to get hands-on with it.
I took a few pictures of the new Jolla C2 and other devices to compare their sizes. The photo gallery also includes a few historical devices, such as an unboxed Neo Freerunner (known as OpenMoko) and a magnetic charging connector.
Day three
I felt stuck due to the unclear specification of how the Taak app should work, so I decided to explore other projects to see if I could help. After a brief inspection, I noticed that the Tooter beta app was missing screenshots in its Chum web listing. It was an easy fix, which was quickly merged.
The discussion that followed was about crash handling on Sailfish OS in general. Someone mentioned having seen a crash reporter tool installed on a device. This tool, originally developed by Nokia, was still present, but its reports seemed broken, possibly due to Sailjail’s sandboxing mechanism.
After lunch, Pavel arrived with his Bangle.js, and I decided to spend some time hacking the Amazfish smartwatch companion app. The first challenge was compiling Amazfish, which required adding the Chum repository to the SDK in order to install the necessary dependencies. I had to slightly tweak the approach described in the documentation.
Next, I began testing what features worked with Bangle.js. It turned out that Bangle.js sends a lot of text to the UART Bluetooth service, but empty strings were causing the Amazfish daemon to crash. We managed to fix that and even added the “Find My Phone” and music player control features. There are still many missing features, but the app is in much better shape than before.
Conclusions
After three days of hacking, I’ve learned a bit more about development for Sailfish OS. There were many interesting projects, but a few stood out. One particularly engaging discussion was about the Camera 2 interface, which is part of the Android stack. It involved compiling camera sources and adjusting the interface, and from the description, it sounded like a very tough problem to tackle. Another project that left a strong impression was the development of Whisperfish, a Rust-based Signal client.
I was hoping for a detailed presentation on the challenges encountered during development and how they were resolved, but unfortunately, that didn’t happen.
Now, I’m looking forward to a hot shower and a long, well-deserved sleep…
![]()

@blogs @veskuh wish I could have been there! I hope you got as much sailfish hacking done as you could! :))
@blogs #sailathon
(can we make this hashtag a thing? We are litrally dozens! Well, at least one dozen this weekend!)